Cvičení HTML
Z MiS
(Rozdíly mezi verzemi)
m (Zpřehledněno zadání) |
m (Odstraněna kategorie Category:Internet) |
||
| (Není zobrazena 1 mezilehlá verze od 1 uživatele.) | |||
| Řádka 1: | Řádka 1: | ||
| − | [[Category:VSE]][[Category:CRI | + | [[Category:VSE]][[Category:CRI]][[Category:Informatika]][[Category:HTML]] |
== Úkol == | == Úkol == | ||
| Řádka 5: | Řádka 5: | ||
# Text stránky máte k dispozici ke zkopírování [[#Text, ze kterého vycházíte| dále]]. | # Text stránky máte k dispozici ke zkopírování [[#Text, ze kterého vycházíte| dále]]. | ||
# Doplňte formátování pomocí elementů HTML. | # Doplňte formátování pomocí elementů HTML. | ||
| − | # Zkontrolujte správné použití elementů (podle poznámek [[#Zkontrolujte|dále]]). | + | # Zkontrolujte si sami správné použití elementů a entit (podle poznámek [[#Zkontrolujte si!|dále]]). |
| − | Vzor | + | == Vzor == |
| + | Takto má stránka vypadat ve výsledku:<br /> | ||
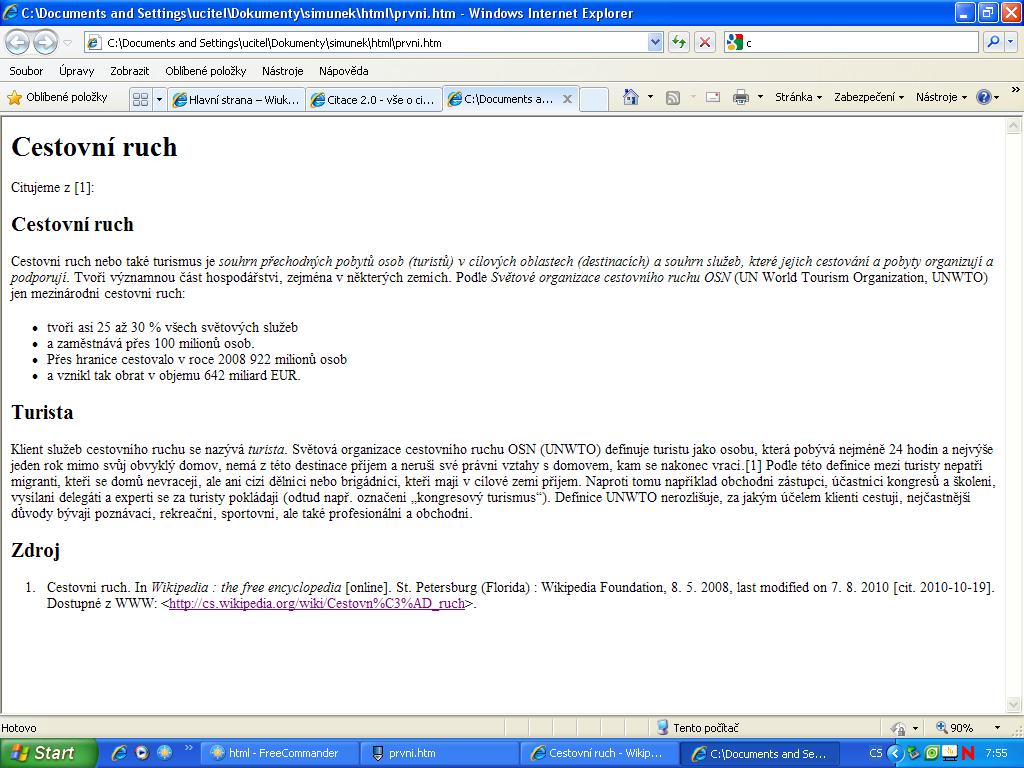
| + | <!--[[Image:html_uk1.png|thumb|300px|Vzor stránky]]--> | ||
[[Soubor:html_uk1.png]] | [[Soubor:html_uk1.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Text, ze kterého vycházíte == | |
| − | + | <pre> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Cestovní ruch | Cestovní ruch | ||
| Řádka 55: | Řádka 36: | ||
Cestovní ruch. In Wikipedia : the free encyclopedia [online]. St. Petersburg (Florida) : Wikipedia Foundation, 8. 5. 2008, last modified on 7. 8. 2010 [cit. 2010-10-19]. Dostupné z WWW: <http://cs.wikipedia.org/wiki/Cestovn%C3%AD_ruch>. | Cestovní ruch. In Wikipedia : the free encyclopedia [online]. St. Petersburg (Florida) : Wikipedia Foundation, 8. 5. 2008, last modified on 7. 8. 2010 [cit. 2010-10-19]. Dostupné z WWW: <http://cs.wikipedia.org/wiki/Cestovn%C3%AD_ruch>. | ||
| − | + | </pre> | |
| + | |||
| + | |||
| + | == Zkontrolujte si! == | ||
| + | ; Odsazování: | ||
| + | * obsah elementu by měl mít větší odsazení od okraje než otvírací a zavírací značka | ||
| + | * Např.: | ||
| + | <nowiki><p></nowiki> | ||
| + | ahoj | ||
| + | <nowiki></p></nowiki> | ||
| + | ; Uzavírání elementů | ||
| + | * každá otevírací značka by měla mít i zavírací značku | ||
| + | ; Seznamy | ||
| + | * správně zapsané, otevřené i uzavřené | ||
| + | |||
| + | ; Zvýraznění některých slov | ||
| + | * Zvýrazněte slova, která jsou na obrázku kurzívou. | ||
| + | * Použijte element pro „zvýraznění“, nikoli „kurzívu“ (jedná se o dva různé elementy). | ||
| + | |||
| + | ; Použití HTML entit | ||
| + | * Mezi číslo a značku procenta (%) vložte místo obyčejné mezery „tvrdou mezeru“ | ||
| + | ** element <code>&nbsp;</code>, například <code>30&nbsp;%</code> | ||
| + | ** Tím zajistíte, že číselný údaj i procento budou vždy na stejném řádku. | ||
| + | * Značky < a > v odkazu na zdroje nahraďte entitami <code>&lt;</code> a <code>&gt;</code> | ||
Aktuální verze z 30. 1. 2017, 10:19
Obsah |
Úkol
Vytvořte stránku podle vzoru.
- Text stránky máte k dispozici ke zkopírování dále.
- Doplňte formátování pomocí elementů HTML.
- Zkontrolujte si sami správné použití elementů a entit (podle poznámek dále).
Vzor
Takto má stránka vypadat ve výsledku:

Text, ze kterého vycházíte
Cestovní ruch Citujeme z [1]: Cestovní ruch Cestovní ruch nebo také turismus je souhrn přechodných pobytů osob (turistů) v cílových oblastech (destinacích) a souhrn služeb, které jejich cestování a pobyty organizují a podporují. Tvoří významnou část hospodářství, zejména v některých zemích. Podle Světové organizace cestovního ruchu OSN (UN World Tourism Organization, UNWTO) jen mezinárodní cestovní ruch: tvoří asi 25 až 30 % všech světových služeb a zaměstnává přes 100 milionů osob. Přes hranice cestovalo v roce 2008 922 milionů osob a vznikl tak obrat v objemu 642 miliard EUR. Turista Klient služeb cestovního ruchu se nazývá turista. Světová organizace cestovního ruchu OSN (UNWTO) definuje turistu jako osobu, která pobývá nejméně 24 hodin a nejvýše jeden rok mimo svůj obvyklý domov, nemá z této destinace příjem a neruší své právní vztahy s domovem, kam se nakonec vrací.[1] Podle této definice mezi turisty nepatří migranti, kteří se domů nevracejí, ale ani cizí dělníci nebo brigádníci, kteří mají v cílové zemi příjem. Naproti tomu například obchodní zástupci, účastníci kongresů a školení, vysílaní delegáti a experti se za turisty pokládají (odtud např. označení „kongresový turismus“). Definice UNWTO nerozlišuje, za jakým účelem klienti cestují, nejčastnější důvody bývají poznávací, rekreační, sportovní, ale také profesionální a obchodní. Zdroj Cestovní ruch. In Wikipedia : the free encyclopedia [online]. St. Petersburg (Florida) : Wikipedia Foundation, 8. 5. 2008, last modified on 7. 8. 2010 [cit. 2010-10-19]. Dostupné z WWW: <http://cs.wikipedia.org/wiki/Cestovn%C3%AD_ruch>.
Zkontrolujte si!
- Odsazování
- obsah elementu by měl mít větší odsazení od okraje než otvírací a zavírací značka
- Např.:
<p>
ahoj
</p>
- Uzavírání elementů
- každá otevírací značka by měla mít i zavírací značku
- Seznamy
- správně zapsané, otevřené i uzavřené
- Zvýraznění některých slov
- Zvýrazněte slova, která jsou na obrázku kurzívou.
- Použijte element pro „zvýraznění“, nikoli „kurzívu“ (jedná se o dva různé elementy).
- Použití HTML entit
- Mezi číslo a značku procenta (%) vložte místo obyčejné mezery „tvrdou mezeru“
- element
, například30 % - Tím zajistíte, že číselný údaj i procento budou vždy na stejném řádku.
- element
- Značky < a > v odkazu na zdroje nahraďte entitami
<a>