Cvičení HTML 3
Z MiS
(Rozdíly mezi verzemi)
(Založena nová stránka: Nadřazené stránky: Category:VSE Category:CRI CRI Category:Internet Category:Informatika == Úkol == Vytvořte stránku podle vzoru: [[Soubor:HTML_c...) |
|||
| Řádka 10: | Řádka 10: | ||
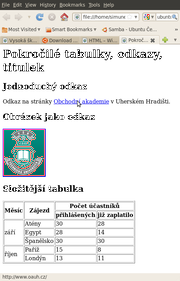
[[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | [[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | ||
| − | + | == K dispozici máte == | |
| − | * [[Soubor: | + | * Logo VŠB |
| − | * | + | : [[Soubor:HTML_cv2_vsb.gif]] |
| − | * Logo | + | |
| + | == Ověřte == | ||
| + | * Funkčnost jednoduchého odkazu: má odkazovat na stránky: www.oauh.cz | ||
| + | * Logo VŠB funguje jako odkaz na stránky: www.vsb.cz | ||
| + | |||
| + | Spojení buněk vytvoříte atributem '''colspan''' (pro buňku přes několik sloupců) resp. '''rowspan''' pro buňku přes několik řádků. | ||
| + | Viz také: [http://www.tvorba-webu.cz/html/tabulky.php Tvorba-webu.cz-> Tabulky] | ||
Verze z 8. 11. 2010, 20:54
Nadřazené stránky: CRI
Úkol
Vytvořte stránku podle vzoru:
K dispozici máte
- Logo VŠB
Ověřte
- Funkčnost jednoduchého odkazu: má odkazovat na stránky: www.oauh.cz
- Logo VŠB funguje jako odkaz na stránky: www.vsb.cz
Spojení buněk vytvoříte atributem colspan (pro buňku přes několik sloupců) resp. rowspan pro buňku přes několik řádků. Viz také: Tvorba-webu.cz-> Tabulky