Cvičení HTML 3
Z MiS
(Rozdíly mezi verzemi)
(→K dispozici máte: Doplnění zmenšování obrázků a popisek) |
|||
| Řádka 10: | Řádka 10: | ||
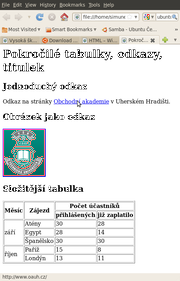
[[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | [[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | ||
| − | == | + | == Další práce s obrázky == |
| − | * | + | === Náhled obrázku === |
| + | * Vložte do stránek zmenšený náhled loga VŠB | ||
: [[Soubor:HTML_cv2_vsb.gif]] | : [[Soubor:HTML_cv2_vsb.gif]] | ||
| + | * Zařiďte, aby se po kliknutí na zmenšený náhled objevil původní obrázek v plné velikosti. | ||
| + | |||
| + | === Jak zmenšíte obrázek? === | ||
| + | # v elementu <img> uveďte parametr <tt>width="100px"</tt> | ||
| + | #* číslo reprezentuje šířku obrázku v obrazových bodech (čím menší číslo, tím menší obrázek. | ||
| + | #* tato varianta je výhodná tím, že nemusíte obrázek ručně zmenšovat. | ||
| + | #* Problém je ale u velkých obrázků. Obrázek se totiž musí stáhnout celý a teprve ve vašem počítači zmenšit. Stránka se tedy načítá dlouho. | ||
| + | # vytvořte ručně menší obrázek a použijte <a href="mensi.jpg"><img src="vetsi.jpg" /></a> | ||
| + | #* Zmenšování obrázků můžete provést třeba ve zdarma dostupném programu IrfanView zkratkou Ctrl-R. | ||
| + | |||
| + | === Alternativní popiska obrázku === | ||
| + | * Jsou situace, kdy obrázek není možné zobrazit (chybou, čtečky pro zrakově postižené,...). | ||
| + | * Pro tyto situace můžete doplnit náhradní text popiskou: | ||
| + | <img src="obrazek.jpg" alt="Náhradní popis"> | ||
== Ověřte == | == Ověřte == | ||
Verze z 9. 11. 2010, 08:50
Nadřazené stránky: CRI
Obsah |
Úkol
Vytvořte stránku podle vzoru:
Další práce s obrázky
Náhled obrázku
- Vložte do stránek zmenšený náhled loga VŠB
- Zařiďte, aby se po kliknutí na zmenšený náhled objevil původní obrázek v plné velikosti.
Jak zmenšíte obrázek?
- v elementu <img> uveďte parametr width="100px"
- číslo reprezentuje šířku obrázku v obrazových bodech (čím menší číslo, tím menší obrázek.
- tato varianta je výhodná tím, že nemusíte obrázek ručně zmenšovat.
- Problém je ale u velkých obrázků. Obrázek se totiž musí stáhnout celý a teprve ve vašem počítači zmenšit. Stránka se tedy načítá dlouho.
- vytvořte ručně menší obrázek a použijte <a href="mensi.jpg"><img src="vetsi.jpg" /></a>
- Zmenšování obrázků můžete provést třeba ve zdarma dostupném programu IrfanView zkratkou Ctrl-R.
Alternativní popiska obrázku
- Jsou situace, kdy obrázek není možné zobrazit (chybou, čtečky pro zrakově postižené,...).
- Pro tyto situace můžete doplnit náhradní text popiskou:
<img src="obrazek.jpg" alt="Náhradní popis">
Ověřte
- Funkčnost jednoduchého odkazu: má odkazovat na stránky: www.oauh.cz
- Logo VŠB funguje jako odkaz na stránky: www.vsb.cz
Spojení buněk vytvoříte atributem colspan (pro buňku přes několik sloupců) resp. rowspan pro buňku přes několik řádků. Viz také: Tvorba-webu.cz-> Tabulky