Cvičení HTML 3
Z MiS
(Rozdíly mezi verzemi)
(Založena nová stránka: Nadřazené stránky: Category:VSE Category:CRI CRI Category:Internet Category:Informatika == Úkol == Vytvořte stránku podle vzoru: [[Soubor:HTML_c...) |
m (Zrušena kategorie Category:Internet.) |
||
| (Není zobrazeno 6 mezilehlých verzí od 1 uživatele.) | |||
| Řádka 1: | Řádka 1: | ||
| − | + | [[Category:VSE]][[Category:CRI]][[Category:Informatika]][[Category:HTML]] | |
| − | [[Category:VSE]] | + | |
| − | [[Category:CRI]] | + | |
| − | [[Category: | + | |
| − | [[Category: | + | |
== Úkol == | == Úkol == | ||
| Řádka 10: | Řádka 6: | ||
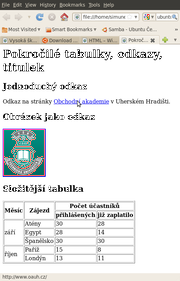
[[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | [[Soubor:HTML_cv3.png|thumb|center|Výsledný vzhled stránky]] | ||
| − | + | == Odkazy == | |
| − | * | + | * Jednoduchý odkaz má odkazovat na stránky: www.oauh.cz |
| − | * [[Soubor:HTML_cv2_vsb.gif]] | + | * Logo VŠB funguje jako odkaz na stránky: www.vsb.cz |
| − | * | + | |
| + | == Další práce s obrázky == | ||
| + | === Náhled obrázku === | ||
| + | * Vložte do stránek zmenšený náhled loga VŠB | ||
| + | : [[Soubor:HTML_cv2_vsb.gif]] | ||
| + | * Zařiďte, aby se po kliknutí na zmenšený náhled objevil původní obrázek v plné velikosti. | ||
| + | |||
| + | === Jak zmenšíte obrázek? === | ||
| + | # v elementu <tt><img></tt> uveďte parametr <tt>width="100px"</tt> | ||
| + | #* číslo reprezentuje šířku obrázku v obrazových bodech (čím menší číslo, tím menší obrázek. | ||
| + | #* tato varianta je výhodná tím, že nemusíte obrázek ručně zmenšovat. | ||
| + | #* Problém je ale u velkých obrázků. Obrázek se totiž musí stáhnout celý a teprve ve vašem počítači zmenšit. Stránka se tedy načítá dlouho. | ||
| + | # vytvořte ručně menší obrázek a použijte | ||
| + | #: <tt><a href="mensi.jpg"><img src="vetsi.jpg" /></a></tt> | ||
| + | #* Zmenšování obrázků můžete provést třeba ve zdarma dostupném programu IrfanView zkratkou Ctrl-R. | ||
| + | |||
| + | === Alternativní popiska obrázku === | ||
| + | * Jsou situace, kdy obrázek není možné zobrazit (chybou, čtečky pro zrakově postižené,...). | ||
| + | * Pro tyto situace můžete doplnit náhradní text popiskou: | ||
| + | :<tt><img src="obrazek.jpg" alt="Náhradní popis"></tt> | ||
| + | |||
| + | == Složitější tabulky == | ||
| + | Spojení buněk vytvoříte atributem '''colspan''' (pro buňku přes několik sloupců) resp. '''rowspan''' pro buňku přes několik řádků. | ||
| + | Viz také: [http://www.tvorba-webu.cz/html/tabulky.php Tvorba-webu.cz-> Tabulky] | ||
Aktuální verze z 30. 1. 2017, 10:28
Obsah |
Úkol
Vytvořte stránku podle vzoru:
Odkazy
- Jednoduchý odkaz má odkazovat na stránky: www.oauh.cz
- Logo VŠB funguje jako odkaz na stránky: www.vsb.cz
Další práce s obrázky
Náhled obrázku
- Vložte do stránek zmenšený náhled loga VŠB
- Zařiďte, aby se po kliknutí na zmenšený náhled objevil původní obrázek v plné velikosti.
Jak zmenšíte obrázek?
- v elementu <img> uveďte parametr width="100px"
- číslo reprezentuje šířku obrázku v obrazových bodech (čím menší číslo, tím menší obrázek.
- tato varianta je výhodná tím, že nemusíte obrázek ručně zmenšovat.
- Problém je ale u velkých obrázků. Obrázek se totiž musí stáhnout celý a teprve ve vašem počítači zmenšit. Stránka se tedy načítá dlouho.
- vytvořte ručně menší obrázek a použijte
- <a href="mensi.jpg"><img src="vetsi.jpg" /></a>
- Zmenšování obrázků můžete provést třeba ve zdarma dostupném programu IrfanView zkratkou Ctrl-R.
Alternativní popiska obrázku
- Jsou situace, kdy obrázek není možné zobrazit (chybou, čtečky pro zrakově postižené,...).
- Pro tyto situace můžete doplnit náhradní text popiskou:
- <img src="obrazek.jpg" alt="Náhradní popis">
Složitější tabulky
Spojení buněk vytvoříte atributem colspan (pro buňku přes několik sloupců) resp. rowspan pro buňku přes několik řádků. Viz také: Tvorba-webu.cz-> Tabulky